Moo’ya!
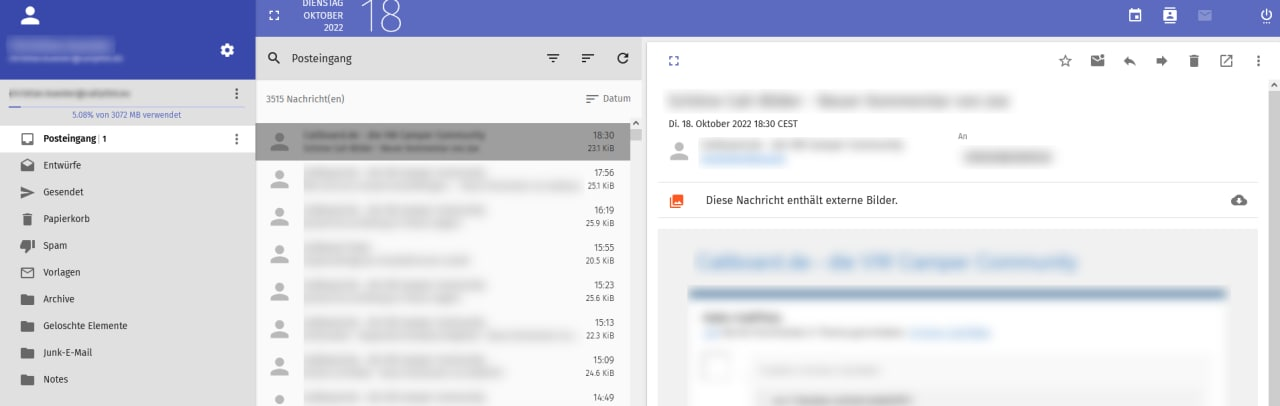
i ripped almost my head off today with SOGo and a custom theme, i was pretty close to go balistic but after a short break and a lunch i finally made it close to that point were i wanted to be, not perfect but (for me personally) much better that the default colors.
This is my blue’ish custom-theme.js:
(function() {
'use strict';
angular.module('SOGo.Common')
.config(configure)
/**
* @ngInject
*/
configure.$inject = ['$mdThemingProvider'];
function configure($mdThemingProvider) {
var blueMap = $mdThemingProvider.extendPalette('indigo', {
'200': '#3e4044',
'300': '#292b30',
'1000': '#4C566A',
'50': '#313131',
'A100': '#444444',
'500': '#00558c',
'contrastDefaultColor': 'light',
'contrastLightColors': '50 100 200 300 400 500 600 A100 A200 A400 A700',
'contrastStrongLightColors': '700 800 900 A700'
});
$mdThemingProvider.definePalette('frost-grey', blueMap);
$mdThemingProvider.theme('default')
.primaryPalette('indigo', {
'default': '400',
'hue-1': '400',
'hue-2': '600',
'hue-3': 'A700'
})
.accentPalette('grey', {
'default': '400',
'hue-1': '300',
'hue-2': '500',
'hue-3': 'A700'
})
.backgroundPalette('grey');
$mdThemingProvider.generateThemesOnDemand(false);
}
})();
This is not done by myself but unfortunately i don’t recall where i found the first snippets for my needs, long story short, credits and a shoutout to the unknown coder!


Thanks and have fun!
Chris
I don’t know why but the “inset code” function doesn’t seem to work…
Here is the File
Chris